MakeLinkの設定をFormatLinkに引き継ぐ

Firefoxを惰性で使い続けているわけですが、Firefoxのバージョンアップの際に愛用していたMake Linkが使えなくなってしまったのでFormat Linkで代用してみます。
修正方法
MakeLinkで使用していたコードをメモ帳にコピペします
「Ctrl+H」で置換メニューを出して下記を参考に書き換えていきます
- %url% → {{url}}
- %text% → {{text}}
- %title% → {{title}}
- http → https
書き換え終わったコードをFormatLinkにコピペして適当な名前をつけて保存すればOK!

※Format Linkの設定に空白行があると正しく認識しないので注意
※下部のcreate submenusのチェックボックスにチェックするのを忘れずに!
修正して使ってみた
例として私がMakeLinkで使っていたブログカードリンクを生成する設定をFormatLink用に修正してみます
ちなみにMake linkではこちらのサイトをさせていただいてました。
●ワンクリックで綺麗なブログカードリンクを作成する方法(FirefoxのMake Linkアドオン使用)
具体的には…
<div class="blog-card" style="padding:12px;margin:15px 0;border:1px solid #ddd;word-wrap:break-word;max-width:474px;width:auto;border-radius:5px;"><div class="blog-card-thumbnail" style="float:left;"><a href="%url%" class="blog-card-thumbnail-link" target="_blank"><img src="http://capture.heartrails.com/120x120/shorten?%url%" class="blog-card-thumb-image wp-post-image" alt="12436288584_94d6bc46d2_b.jpg" style="width:100px;height:100px;"></a></div><div class="blog-card-content" style="margin-left:110px;line-height:120%;"><div class="blog-card-title" style="margin-bottom:5px;"><a href="%url%" class="blog-card-title-link" style="font-weight:bold;text-decoration:none;color:#111;" target="_blank">%text%</a></div><div class="blog-card-excerpt" style="color:#333;font-size:90%;">%title%</div></div><div class="blog-card-footer" style="font-size:70%;color:#777;margin-top:10px;clear:both;"><span class="blog-card-hatena"><a href="http://b.hatena.ne.jp/entry/%url%" target="_blank"><img border="0" src="http://b.hatena.ne.jp/entry/image/%url%" border="0" alt="" /></a></span></div></div>上記コードをMakelinkに設定しておき右クリックからリンクを生成していましたが残念ながら使えなくなってしまった。MakeLinkの頃の動作に不満はないのでこのままFormat Linkで使えるようにに修正します。
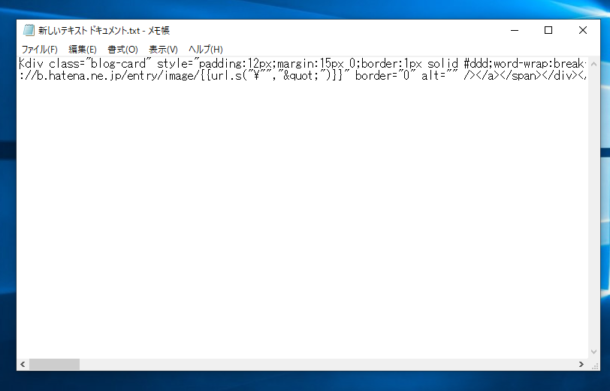
まず上記のコードを丸ごとメモ帳にコピペします

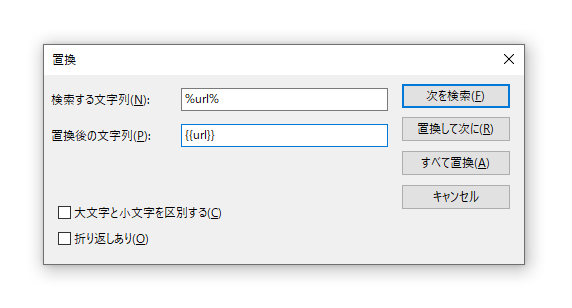
「Ctrl+H」で置換メニューを出して書き換えていきます
- %url% → {{url}}
- %text% → {{text}}
- %title% → {{title}}
- http → https

全て書き換え終わったらこんなコードになります↓
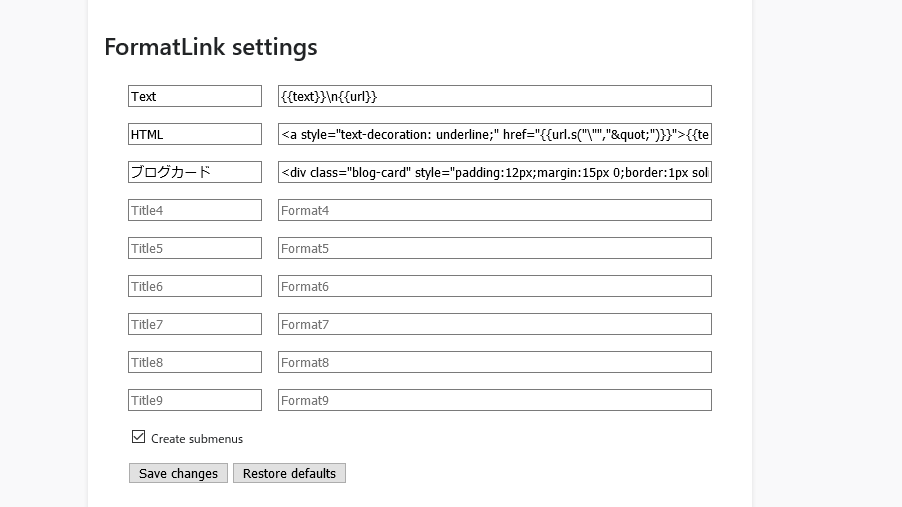
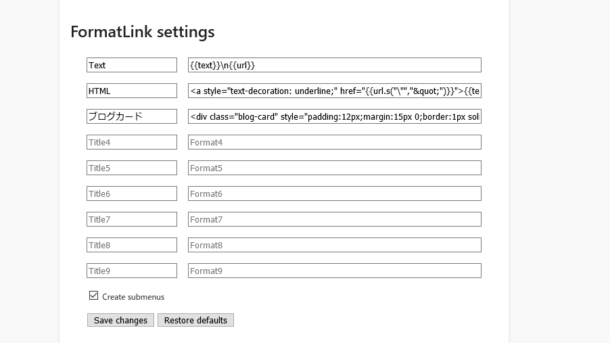
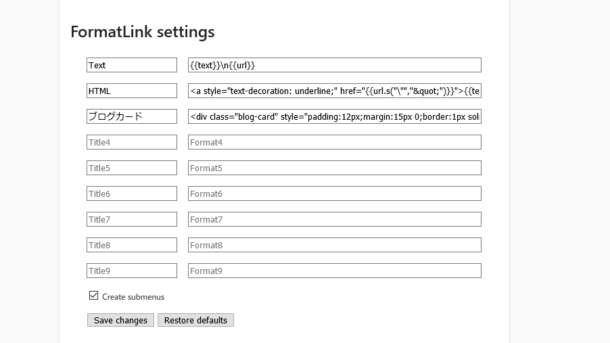
<div class="blog-card" style="padding:12px;margin:15px 0;border:1px solid #ddd;word-wrap:break-word;max-width:474px;width:auto;border-radius:5px;"><div class="blog-card-thumbnail" style="float:left;"><a href="{{url}}" class="blog-card-thumbnail-link" target="_blank"><img src="https://capture.heartrails.com/120x120/shorten?{{url}}" class="blog-card-thumb-image wp-post-image" alt="12436288584_94d6bc46d2_b.jpg" style="width:100px;height:100px;"></a></div><div class="blog-card-content" style="margin-left:110px;line-height:120%;"><div class="blog-card-title" style="margin-bottom:5px;"><a href="{{url}}" class="blog-card-title-link" style="font-weight:bold;text-decoration:none;color:#111;" target="_blank">{{text}}</a></div><div class="blog-card-excerpt" style="color:#333;font-size:90%;">{{title}}</div></div><div class="blog-card-footer" style="font-size:70%;color:#777;margin-top:10px;clear:both;"><span class="blog-card-hatena"><a href="https://b.hatena.ne.jp/entry/{{url}}" target="_blank"><img border="0" src="https://b.hatena.ne.jp/entry/image/{{url}}" border="0" alt="" /></a></span></div></div>これをFormat Linkの設定画面にコピペして適当に名前を付けて保存

三行目に「ブログカード」として保存してみました。
Create Submenusにチェックをして「Save changes」をクリックすれば完成
実際に使ってみた
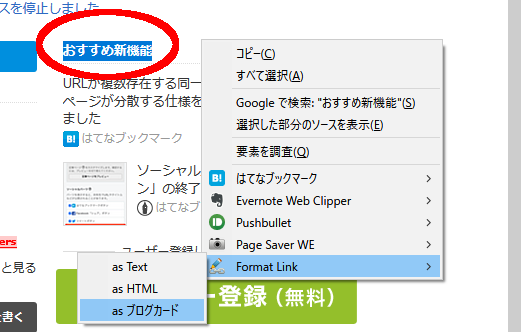
ブログカードリンクを表示させたいHPを表示させて右クリック→Format Link→保存した設定の名(私の場合はブログカード)
これでブログカードリンクのHTMLコードがクリップボードにコピーされたので表示させたい所に張り付けるだけでOK!※環境によって名称が違ったりしますが「ソース」や「カスタムHTML」として貼り付けしないと動作しない場合があります※
↓こんな感じです
あれ?はてなはてな?
textとtitleの動作がMakeLinkとFormatLinkで違うのでtextの部分は再現できませんでした(涙
何かした文章を範囲選択した状態で利用するか貼り付け後に手動で入力で対応してください><

「おすすめ新機能」を範囲選択してから同じ手順でHTMLコードを生成すれば…
こんな感じに仕上がります。
お好みで{{text}}と{{title}}を入れ替えた設定をFormatLinkに作ってもいいですね
参考リンク
- Firefox Quantumに対応し、「Make Link」と同一の機能を有するという、Firefoxアドオン「Format Link」を使ってみました。
- ワンクリックで綺麗なブログカードリンクを作成する方法(FirefoxのMake Linkアドオン使用)
- 【Firefox】Format Linkのカスタマイズと解説っぽいもの【MakeLink代替アドオン】 – Ψ(`∀´)Ψケケケ と (´・ω・`)ショボーン
この記事を読んだ人はこんな記事も興味あるかも
-
前の記事

学校で怪我をしたら「独立行政法人日本スポーツ振興センターの災害共済給付制度」が使えるかも 2019.02.27
-
次の記事

自戒 子どもとボードゲームするときに気を付けたい3つのコト 2019.03.29






