wordpress入門15日目 ロリポップの独自SSL証明導入
- 2018.03.04
- のんびりWoredpress

SSL証明とは
超簡単に言うとブログやホームページの信用度をアップさせる証明書みたいなものですね。三段階のランクがありますが詳しくは専門のHPを見てください(笑)
導入するとどうなるの?
見た目的には…アドレスがhttp://~からhttps://~に変わります
サイトの信頼度が上がります。


導入していない場合よりもgoogle検索等で優遇されるようです?
無料なの?
基本的には有料な場合が多いです。そして結構な費用がかかります。月に数千円とか…
当サイトが利用しているロリポップサーバでは三段階あるSSL証明のランクの中で一番リーズナブルなSSL証明が条件付きで無料で利用できるようになったみたいなのでそれを利用します。
詳しくは「お使いのレンタルサーバ+無料SSL」などで検索っ!
ロリポップサーバーなんだけどどうすればいいの?
大まかには…
- ロリポップサーバーにログインして無料SSL導入の設定
- WordPressの管理画面で設定変更
- 301リダイレクトの設定→(http://~にアクセスしてきてもhttps://~に自動的に飛ばすようにする)
- 過去の記事の画像等のリンクの変更(記事内にhttp://~なリンクがあるとSSL証明の効果を発揮できないのでhttps://~に書き換える)
- 細かいところを手動で修正
こんな感じです。
順に解説していきます
ロリポップサーバーにログインして独自SSL導入の設定
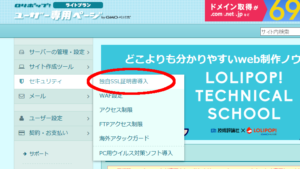
ロリポップサーバーのユーザー専用ページにログインします
左のメニュー項目から「セキュリティ」→「独自SSL証明導入」
SSL証明を導入したいドメインをチェック(頭にwwwが付いているのと付いていないものが出てきますが両方ともチェックしてダイジョーブ)→「独自SSL(無料)を設定する」をクリック
5分~10分ぐらい待ちます。
待っても終わらない場合は再度左のメニューから「セキュリティ」→「独自SSL証明導入」で再確認
ドメインの右側にSSL保護有効と出ていればOK
とりあえずのSSL証明導入は完了。
WordPressの管理画面で設定変更
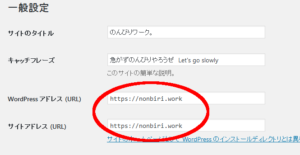
WordPressにログインし「設定」→「一般」
WordPressアドレス(URL)とサイトアドレス(URL)をhttp://からhttps://に書き換えます
間違えが無いか確認し、下にある「変更を保存」をクリック
ログイン画面に飛ばされますが再度ログインしなおしておきましょう^^
301リダイレクトの設定
http://~にアクセスしてきた人も自動でhttps://~に接続するように設定します。
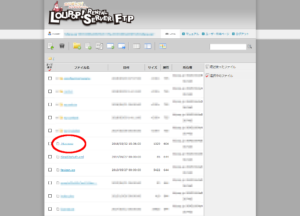
ロリポップのユーザー専用ページから「サーバーの管理・設定」→「ロリポップ!FTP」
一覧から「.htaccess」を探してクリック
下のコードを書き足します
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
場所は# BEGIN WordPressの上の行です。分かりやすいように前後に改行するといいかも
編集を保存してhttp://~にアクセスしてもアドレスがhttps://~になればOK
過去記事の画像等のリンク変更
画像のリンク先がhttp://~になったままなのでプラグインを使って一気に書き換えます
※書き換えなくても記事自体は普通に見ることが出来るが記事内にhttp://からのリンクがあるとSSL証明の効果が発揮できないので書き換えた方が吉。

便利なプラグインを利用して一括で書き換えてしまいましょう~
WordPressの管理画面から「プラグイン」→「新規追加」→「Search Regex」をインストールして有効化
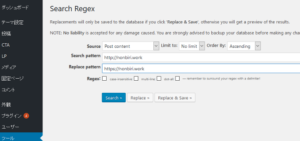
有効化出来たらWordpressの管理画面から「ツール」→「Search Regex」
Source:Post content
Search pattern:http://自分のドメイン
Replace pattern:https://自分のドメイン
↑間違えると大変なので慎重に^^
他の項目はそのままでOK
間違いが無ければ「Search」→「Replace&Save」
細かいところを手動で修正
sysle.cssや各種phpファイルを自分でカスタムしている場合はカスタム箇所を手動でhttp:からhttps:に書き換えが必要です。
アフィリエイトの画像とうもhttp:だとエラーが出るのでhttps:になっているものに差し替えた方がよさそう。
自分の場合はfirefoxのアドオン「MakeLink」でブログカードを表示させていたのでそちらも修正が必要でした
上記で画像リンクの書き換えをした「Search Regex」で対応可能だったので楽でした。
Source:Post content
Search pattern:http://b.hatena.ne.jp
Replace pattern:https://b.hatena.ne.jp
と
Source:Post content
Search pattern:http://capture.heartrails.com
Replace pattern:https://capture.heartrails.com
でOKでした。

この記事を読んだ人はこんな記事も興味あるかも
-
前の記事

ベイブレードを買うならAMAZONよりも玩具屋よりも電気屋のがイイ! 2018.02.22
-
次の記事

wordpress入門16日目 SSL証明導入 その後 2018.03.09