wordpress入門14日目wordpressをAMPに対応させてみる
- 2017.12.25
- のんびりWoredpress

思ったより簡単にできたので備忘録。
AMPとは?
Accelerated Mobile Pages – Wikipedia
Accelerated Mobile Pages (AMP) は、Googleが中心となって立ち上げた、モバイルでのウェブサイト閲覧を高速化することを目的とするオープンソースプロジェクトである[1]。また、AMPの成果物である一連の仕様やライブラリなどについてもAMPと呼ぶ。AMPは、従来より用いられているHTMLなどのウェブ技術を改良したもので、中核となるのはAMP HTMLと呼ばれるHTMLの一種である。
なんだか分かったような分からないような感じですね。詳しく理解しなくてもプラグインが仕事をしてくれるので大丈夫でしょう(笑)
すっごくかみ砕くとAMPってのはスマホからサクッとみられるようになる形式のこと。そもそも軽快な形式なのだけれど、AMPに対応するとgoogleやtwitterのサーバにサイトをキャッシュしてくれるそうなので更に爆速みたいな感じです多分。
WordPressをAMPに対応させる方法
まぁ内容はさておきとりあえず対応させましょう
必要なモノ
WordPressで作ったサイト
AMPに対応させるプラグイン
かゆいところに手が届くプラグイン
手順
とりあえずAMPのプラグインを入れ有効化する
チェックツールでサイトURLの後尾にamp/を付けてチェックしてみる。例:https://nonbiri.work/amp/
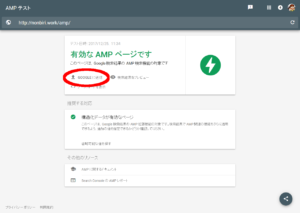
AMP テスト – Google Search Console
無事に対応出来ていればこんな感じの画面になるのでとりあえずgoogleに送信しておく
AMPに対応するだけならこれで出来ているんですが、もう少し手を加えます。
かゆいところに手が届くプラグインを入れて有効化
ロゴを登録
トップ絵みたいなものですね。設定しないと何も表示されません
WordprssのメニューからAMP→setting→General
LOGOのURLを登録するかUploadから選択する
一番下のSAVE Changes
AMP用のアナリティクスの登録
AMP用に生成されたページにはトラッキングコードが埋め込まれていないので設定しておく。
再びAMP→setting→Analytics
Analytics Type→Google Analytics
Google Analytics→トラッキングコード ※AMPでのアクセスを集計したければ新しくアナリティクスのプロパティを作る。そうでなければ通常のトラッキングコードでもとりあえず動作する感じ。
一番下のSAVE Changes
アドセンスの設定
こちらも設定しないとアドセンスが表示されないので注意
再々AMP→setting→Advertisement
AD#1,AD#2~っと並んでいますが、アドセンスを配置したいところのスイッチをonにします
それぞれの位置はこちら
・AD #1:ヘッダーの下
・AD #2:フッターの下
・AD #3:記事の上
・AD #4:記事の下
・AD #5:タイトルの下
・AD #6:関連記事の上
onにすると以下の設定が出来るようになります。
AD Size→お好みで
Data AD Client→アドセンスコードからコピペ
Data AD Slot→アドセンスコードからコピペ
気のすむまで配置したら…
一番下のSAVE Changes
その他
他にも色々カラーや体裁をカスタム出来るようになっているので試してみると楽しいですね
感想
思ったより簡単に?AMP対応可出来た。
ロリポップが無料でSSL化出来るようになったらしいので次はそちらを試してみたいね
この記事を読んだ人はこんな記事も興味あるかも
-
前の記事

XperiaXZアップデート ビルド番号39.2.B.0.336にしてみた 2017.12.15
-
次の記事
![我が家にスフィロミニ[Sphero Mini]がやってきた](https://nonbiri.work/wp-content/uploads/2017/12/DSC_7014-150x150.jpg)
我が家にスフィロミニ[Sphero Mini]がやってきた 2017.12.27