プログラミング勉強レポート 6
- 2021.06.12
- のんびり日記
- JavaScript

自分なりにProgateのJavascriptレッスンをNotionにまとめ中…パッケージとコールバックは後回しかなぁ
ちょっとProgateだけでは収まらなくなりそうなのでタイトル変更してみました(笑)
クラスとか分かったような分からないような~って感じだけど実際自分でやってみないと理解できないと思いJavaScriptの練習環境を用意してみました
調べてみたらテキストエディタとブラウザがあればJavaScriptが動かせる模様。エディタはAtom、ブラウザはchromeを推奨している所が多い感じ。特に拘りは無いのでオススメの環境そろえた
Atom
Google Chrome – Google の高速で安全なブラウザをダウンロード
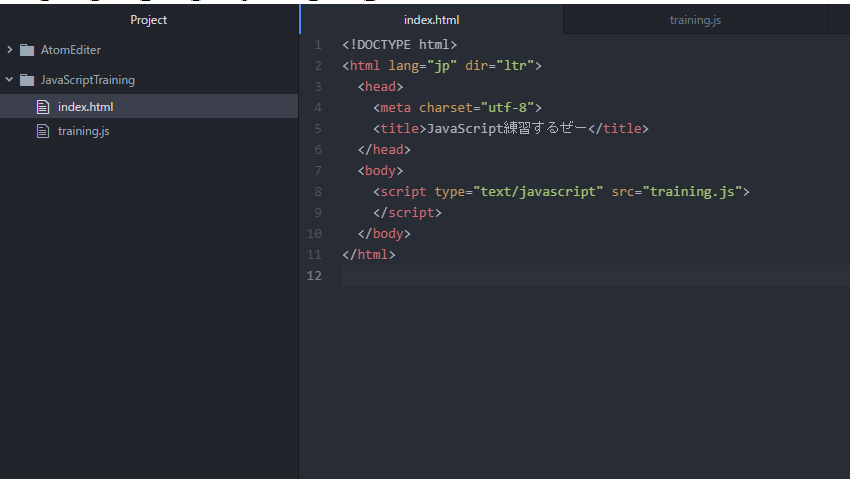
とりあえずatomエディタでメニューの日本語化だけ済ませてJavascript動かしてみました


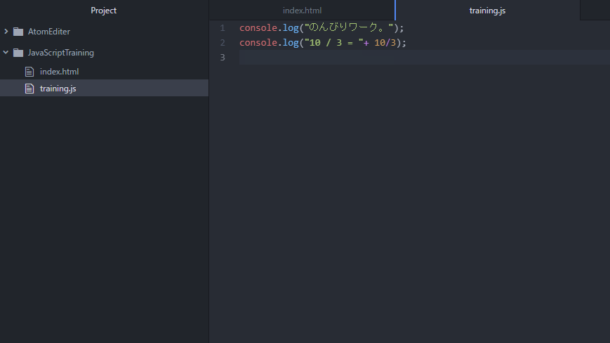
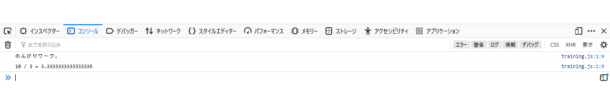
実行したのはこんな感じ↓
console.log(“のんびりワーク。”);
training.js
console.log(“10 / 3 = ” + 10/3 );

バリバリにやってる人からしたら「はぁ!?」って感じかもしれないが自分にとっては記念すべき第一歩です。今後も精進します^^
ちょっと思ったこと
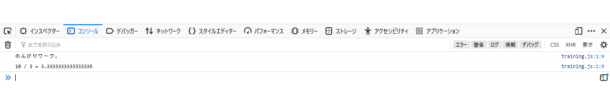
10/3の表示
小数点以下が何桁くらいまで出るか気になったのであえて無限小数を表示させてみたのだが自分の環境では小数点以下16桁目まで表示された

環境によって違うのかはまだ試していないが16桁目が切り上げ切り捨てでもなく「5」なのが少し気になった。精密な計算を必要とするプログラムを書くことはなさそうだけど覚えておきたい仕様だと思ったー
この記事を読んだ人はこんな記事も興味あるかも
-
前の記事

Progateレポート 5 2021.06.04
-
次の記事

プログラミング勉強レポート 7:readline-syncが出来ない! 2021.06.17




