プログラミング勉強レポート 7:readline-syncが出来ない!
- 2021.06.17
- のんびり日記
- JavaScript

ProgateのJavaScriptレッスンをある程度進めていくとパッケージという機能を練習します。

先人プログラマー様が苦労してプログラミングしたステキな機能が公開されているのでそれを自分のプログラムに組み込んで使えるよーって機能です。
上のスライドを読み進めていくとパッケージを使う前の設定の仕方(importの仕方)、パッケージの使い方の解説があり、Progate内で実際にプログラミングして導入したパッケージのステキ機能が使えるのを確認します。
で、
今度、自分のパソコンで同じようにやってみよう!…となると全然できない><
解決方法
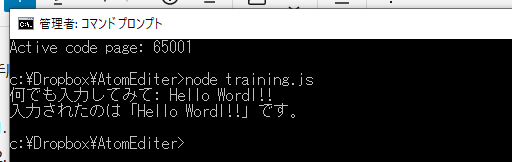
結論から言ってしまうと自分のスキルではNode.jsなるものをインストールしてコマンドプロンプトからしかreadline-syncを動かせなかった。
手順
- Node.jsのインストール
●Node.js
↑ここからダウンロードしてインストール。詳しくはググってください - readline-syncのインストール
コマンドプロンプトに「npm i readline-sync」と入力してエンター - Javascriptを書き換え
import readlineSync ~の一行を削除して下の分を追加して上書き保存
const readlineSync = require(‘./readline-sync’); - コマンドプロンプトから実行
cdコマンドで作業フォルダまで行き下記のコマンドを実行
node javascriptのファイル名 (エンター)

他に方法があるのかもしれないけれど自分ではこれしかできませんでした。。正しい方法を優しく教えてくれる方がいたら連絡ください><
以下闘いの記録
読み飛ばし推奨^^
最初の挑戦
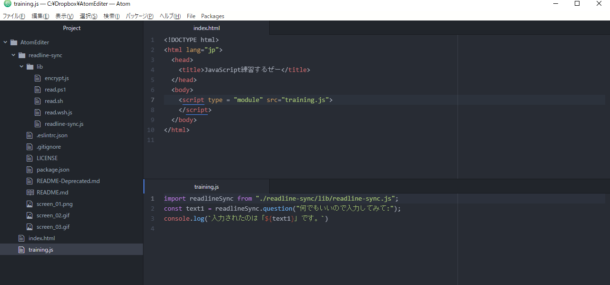
- index.html
<script src=”training.js”></script> - training.js
import readlineSync from “readline-sync”;
const text1 = readlineSync.question(“何でも入力してみて: “);
console.log(入力されたのは「${text1}」です。); - 結果(chrome)
Uncaught SyntaxError: Cannot use import statement outside a module
翻訳
Uncaught SyntaxError:モジュールの外部でimportステートメントを使用できません
あれ?エラー?モジュール外部??
色々google先生に聞いた結果index.htmlから呼び出すときにtype=”module”が必要みたい?
2回目
- index.html
<script type=”module” src=”training.js” ></script> - training.js
そのまま - 結果(chrome)
Uncaught TypeError: Failed to resolve module specifier “readline-sync”. Relative references must start with either “/”, “./”, or “../”.
翻訳
Uncaught TypeError:モジュール指定子「readline-sync」の解決に失敗しました。 相対参照は、「/」、「./」、または「../」のいずれかで始まる必要があります。
あれ?Progateではfrom”パッケージ名”と教わったけど「/」が必要??
3回目
- index.html
そのまま - training.js
import readlineSync from “/readline-sync”;
const text1 = readlineSync.question(“何でも入力してみて: “);
console.log(入力されたのは「${text1}」です。); - 結果(chrome)
http://127.0.0.1:3000/readline-sync/ net::ERR_ABORTED 404 (Not Found)
翻訳
言われたところに/readline-sync/が無いんだけど??
まぁ確かに無いわ…もしかしてどこかでダウンロードしてこないといけないのかな??
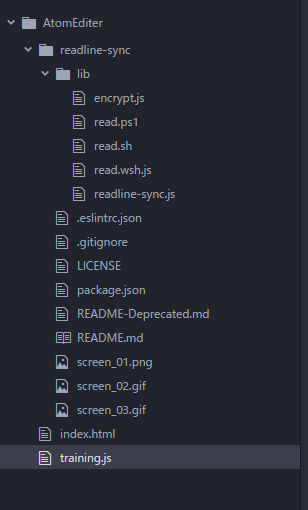
検索して以下からそれっぽいファイル群をダウンロードしてjsファイル等と同じ場所に設置してみる
ちょっと見にくいけどプロジェクトフォルダ内のファイルリストはこうなりました

これでいける??
4回目
- index.html
そのまま - training.js
そのまま - readline-syncを設置
- 結果(chrome)Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of “text/html”. Strict MIME type checking is enforced for module scripts per HTML spec.
翻訳
モジュールスクリプトの読み込みに失敗しました:JavaScriptモジュールスクリプトが必要ですが、サーバーはMIMEタイプ「text / html」で応答しました。 HTML仕様に従って、モジュールスクリプトに対して厳密なMIMEタイプチェックが実施されます。
ちょっともうわけわからなく(涙
自力での解決を諦めてプログラミング初心者の集まるLINEオープンチャットで聞いてみる
モジュールは拡張子の省略不可じゃない?との意見があったのでjsファイルを直接指定してみる

5回目
- inded.html
そのまま - training.js
import readlineSync from “/readline-sync/lib/readline-sync.js”;
const text1 = readlineSync.question(“何でも入力してみて: “);
console.log(入力されたのは「${text1}」です。); - 結果(chrome)
Uncaught SyntaxError: The requested module ‘/readline-sync/lib/readline-sync.js’ does not provide an export named ‘default’
翻訳
‘/readline-sync/lib/readline-sync.js’は ‘default’という名前のエクスポートを提供しません
そういえばファイル分割でimportとexportやったなぁ…readline-sync.jsをAtomで開いてexportされている所を見てみれば何か分かるかも!?
readline-sync.jsのソースがここで見れるので見てみる…
readline-sync/readline-sync.js at master · anseki/readline-sync · GitHubあれ?export文が無い???もうお手上げか…
ここで例のLINEオープンチャットから神の声が…
Node.jsじゃんこれ
Node.js??javascriptの勉強を始めてからよく聞く気がするが自分にはまだ早いと思って調べてもいなかったんですが…まさかProgateのおかげでNode.jsに片足を突っ込んでいたとは……
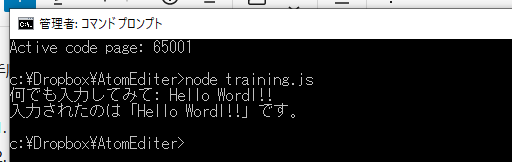
さっそくNode.jsの解説をしてくれてるブログをざっと見てオープンチャットの神と相談しながら…やってみたら

できた!ちょっと泣きそうになった!
全角文字を受け付けてくれなかったり若干の問題は残るがreadline-syncについてはここで一区切りとしたい
思ったこと
正直なところProgateがもう少し詳しく教えておいてくれたらこんなに苦労しなかったハズ!詳細な解説お願いします^^
でも…優しく教えてくれたり一緒に考えてくれる人がいれば負けない!
英語の説明を読んで理解する力があれば解決に掛かる時間は短縮しそうかなー
エラーでもgoogle翻訳にかけないと理解できないのは致命的かなぁと。。
 | 柳井政和 SBクリエイティブ 2021年02月08日頃 売り上げランキング :
|
この記事を読んだ人はこんな記事も興味あるかも
-
前の記事

プログラミング勉強レポート 6 2021.06.12
-
次の記事

Xperia1にandroid11きたー docomo SO-03L 2021.06.25




